Am Beispiel von neuen Funktionen in der Online-Hilfe zeigen wir auf, wie Softwarehersteller ihre Kunden mit einer deutlich verbesserten Bedienung überzeugen können. Wir zeigen Online-Hilfen, die wir als smart bezeichnen: sie erleichtern sofort den Überblick sowie die Navigation und sie bieten großartige Vorteile für die Anwender der neuen Produkte. Diese Hilfen sind auf allen Geräten verfügbar: Windows PC und Mac, sowie Smartphones und Tablets mit iOS und Android.
Übersicht
- Kacheln auf der Website – hier
- Syntax Hervorhebung – hier
- Browser Sidebar mit Page TOC – hier
- Markdown ++ – hier
- Neues Online Hilfe Konzept mit DITA, LwDITA, Markdown, Word, FrameMaker Inhalten – hier
Weitere gern verwendete Funktionen finden Sie im vollständigen Blogartikel zum Herunterladen – hier.
Darin sind die folgenden Themen enthalten:
- Sprachsteuerung von SVG-Dateien
- Finden statt Suchen
- Neue Fußzeile
- Mehrsprachigkeit / Versionierung
- Google Analytics
- Kontextsensitivität
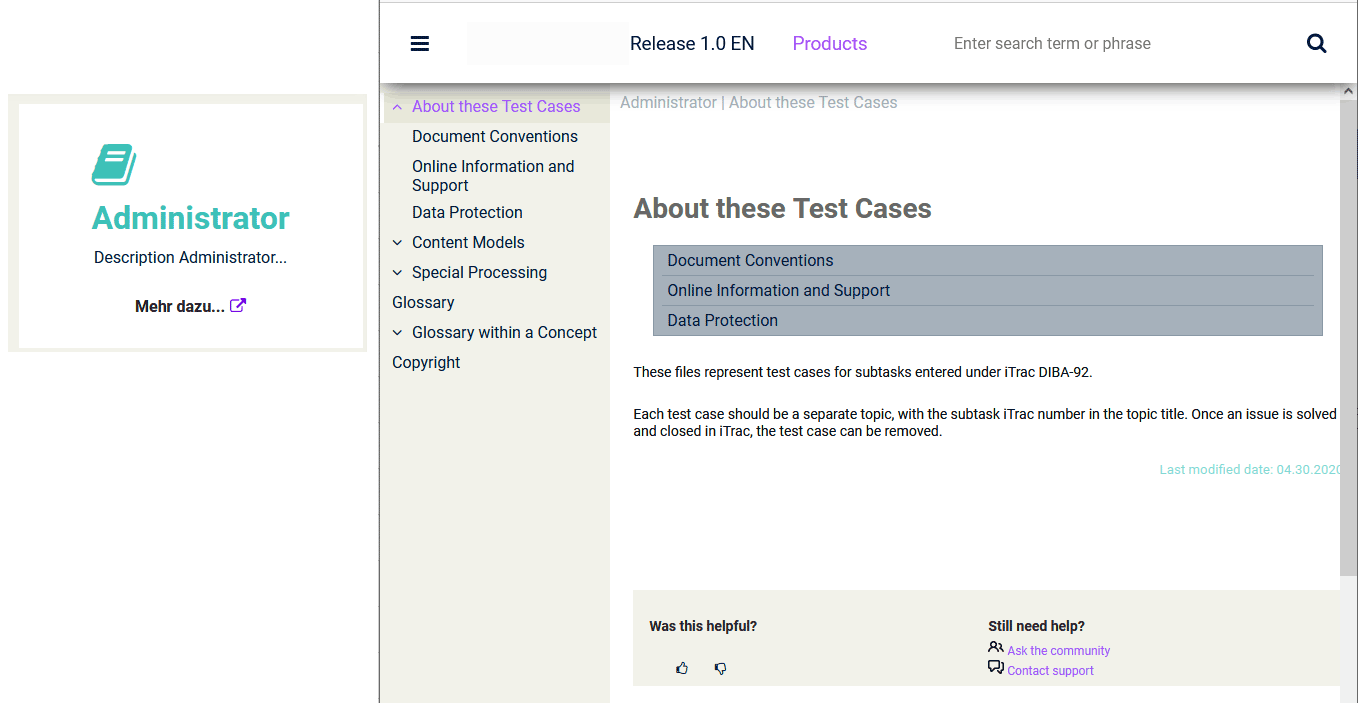
Kacheln auf der Website
Ohne die Navigation zu benutzen, bieten die Kacheln auf der Website sofort einen Überblick über die wichtigsten Inhalte. Sie könnten auch einen nutzerorientierten Zugang ermöglichen und direkt zu einem bestimmten Thema führen. Dorthin gelangt, ändert die Navigation automatisch ihre Ansicht und bietet nur noch den Inhalt des eben gewählten Themas (Kachel) an. Andere Inhalte werden ausgeblendet.
Damit wird ein wesentlich schnellerer Einstieg des Anwenders ein sein Thema ermöglicht.

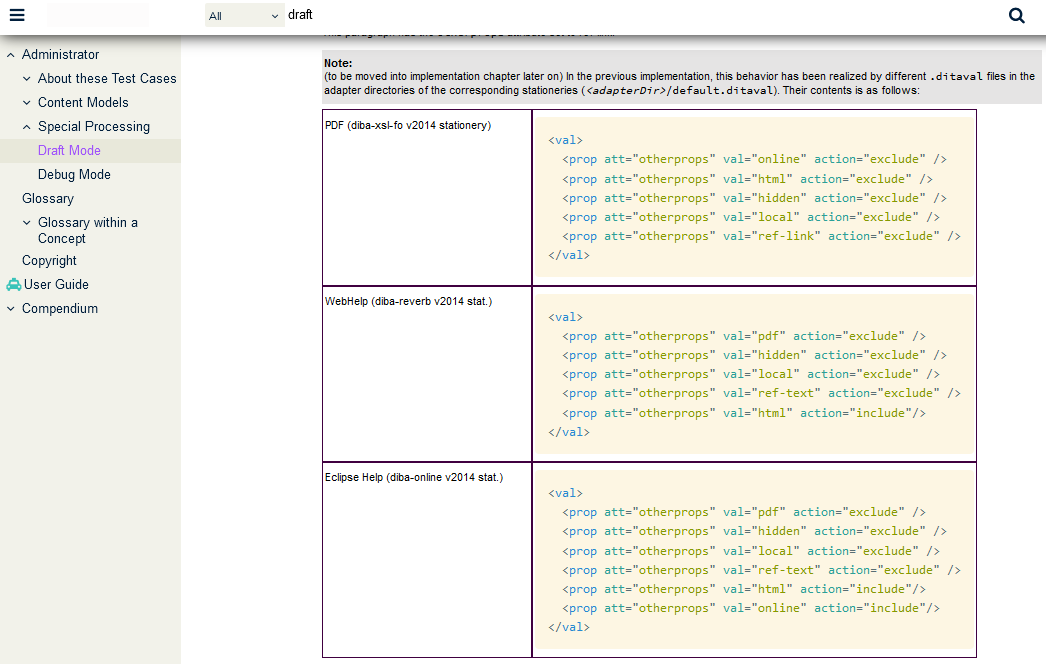
Syntaxhervorhebung für Code

Zur besseren Präsentation von Code ist eine Syntaxhervorhebung als neue Funktion integriert worden. Die einzelne Codeteile werden entsprechend ihrer Syntax, also abhängig von ihrer Bedeutung, farblich hervorgehoben.
Damit sind Strukturen leichter zu erkennen und das schnelle Querlesen von Code wird vereinfacht.
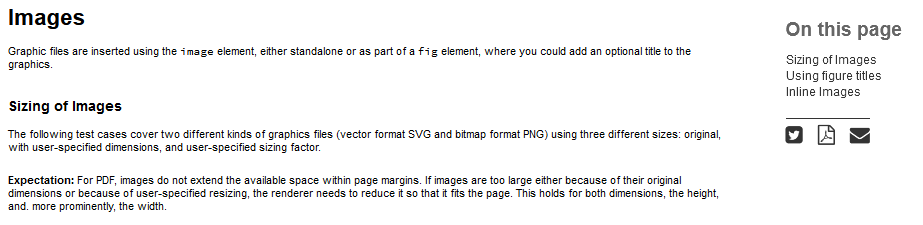
Browser Sidebar mit Page TOC: „Auf dieser Seite“ und Twitter, PDF und E-Mail

Zum besseren Überblick wird rechts oben auf der HTML-Seite ein Page TOC angezeigt, diese Funktion listet die Unterkapitel „Auf dieser Seite“ auf.
Die Buttons Twitter, PDF und E-Mail ermöglichen das schnelle Teilen der aktuellen Seiten über verschiedene Kanäle.
Markdown++
Die auf Entwicklerseite immer häufiger verwendete Auszeichnungsprache Markdown zur Erstellung von HTML-Seiten, findet durch zusätzliche Funktionen eine Erweiterung in WebWorks ePublisher. Der technische Redakteur, der für seine Dokumentation mit verschiedenen Formaten arbeitet, kann nun die Inhalte des Entwicklers in Markdown direkt übernehmen und in sein Projekt integrieren.
Mehr zu diesem Thema beschreiben wir im nächsten Artikel unseres WorkflowBlogs.
Neues Online-Hilfe Konzept
Und was steckt hinter diesem neuen Konzept von Online-Hilfen?
- Die neue Version von ePublisher 2021 (mit Designer, Express und Automap) enthält zusätzliche Entwicklerideen von SQUIDDS. Mit diesen Zusatzfunktionen lässt sich ein Gesamtprozess durch mehrere Autoren automatisiert produzieren.
- Die Technischen Redakteure schreiben zukünftig in DITA, in Varianten von Lightweight DITA (LwDITA) wie XDITA (vereinfachtes DITA) oder Markdown (MD) an den Inhalten. Selbstverständlich können vorhandene Formate wie Word oder FrameMaker im Projekt mit den anderen Quelldateien kombiniert werden.
Das Fazit lautet also:
Redaktionelle Inhalte werden automatisiert und einfach in definierten Prozessen zu HTML5 Responsive erstellt, diese werden sofort zur Verfügung gestellt. Das bedeutet eine deutliche Beschleunigung der Prozesswege.
Inhalte werden mit den neuen Suchmechanismen jetzt nutzerorientiert gefunden. Damit einher geht eine Entwicklung weg vom Dokument, hin zu einer Umgebung, in der man gut und schnell damit arbeiten kann.
Das bedeutet eine deutlich präzisere Führung des Anwenders, hin zu seinen gesuchten Inhalten.
Eine stärkere Vernetzung von Inhalten durch neue Formate und Beziehungen zwischen verschiedenen Anwendungen und Themen auch außerhalb der Dokumentation ermöglichen es dem Anwender, gezielt und passgenau Informationen zu erhalten.
Damit steigt auf beiden Seiten die Zufriedenheit: Der Kunde ist in kürzerer Zeit besser informiert, und der Hersteller kommt schneller zum Ziel, die Kunden zu informieren.
HIER geht es zum vollständigen Blogartikel zum Herunterladen.