Responsive Design ist ein mittlerweile gängiger Begriff für die Anpassung von Webinhalten an verschiedene Ausgabegeräte. Die Forderung nach responsive Design kann als Folge der zunehmenden Nutzung von mobilen Geräten verstanden werden kann. Dabei geht es nicht nur um die Möglichkeit, Webinhalte auf verschiedenen Geräten zu öffnen, sondern um die optimale Darstellung der Inhalte. Müssen Seiten gezoomt oder mittels Scrollen bestimmte Abschnitte erst gesucht werden, ist dies für den Anwender umständlich. Die Idee, responsive Online-Inhalte bereitzustellen, zielt daher vor allem auf Nutzerfreundlichkeit und einfache Bedienung ab.
Spricht man von responsivem Design, wird HTML5 häufig als die Lösung schlechthin betrachtet, doch der Einsatz von HTML5 allein ist nicht gleichbedeutend mit responsivem Design. Nur unter der zusätzlichen Verwendung von CSS3 ist das Erstellen von responsivem Output möglich. Hier spielen vor allem die sogenannten Media Queries eine entscheidende Rolle. Media Queries fragen die Eigenschaften der Geräte ab, auf denen Webinhalte angezeigt werden sollen und passen das Layout jeweils gerätespezifisch an. Auf diese Weise ist die optimale Darstellung – unabhängig von Betriebssystem und Displaygröße – gewährleistet.
Responsive Online-Hilfen
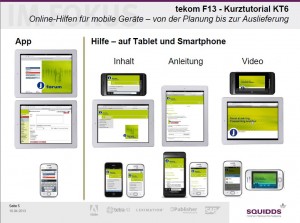
In der Technischen Kommunikation spielt die Frage nach der optimalen Darstellung von Inhalten vor allem im Hinblick auf mobile Dokumentationen eine wichtige Rolle. So war Mobile Dokumentation bei der tekom Frühjahrstagung 2013 in Münster eines der Schwerpunktthemen. Dabei ging es neben dem richtigen Ausgabeformat auch um die Frage, welchen Aufwand interessierte Unternehmen betreiben müssen, um von herkömmlichen Dokumentation zu responsiven Online-Hilfen zu gelangen. Im Kurztutorial Online-Hilfen für mobile Geräte – von der Planung bis zur Auslieferung demonstrierte SQUIDDS-Experte Georg Eck, wie der optimale Workflow aussehen kann.
Die Folien zum Vortrag finden Sie auf der SQUIDDS-Seite bei Slideshare.
Responsive Publishing
Mit welchem Werkzeug publiziert man responsive Online-Hilfen? Eine Möglichkeit ist WebWorks ePublisher, der mit dem responsive Format REVERB – basierend auf HTML5 und CSS3 – Ausgaben für alle Displaygrößen und Geräte erstellt. Der entscheidende Vorteil des ePublisher besteht darin, dass aus FrameMaker-, Word- und XML/DITA-Dateien ein einheitlicher Output erzeugt werden kann. Diese Eingabeformate sind als Standards der Technischen Dokumentation zu betrachten, sodass sich die Anpassung der bestehenden Quelldaten in den meisten Fällen auf ein Minimum reduziert. Responsive Publishing von Technischen Dokumentationen sorgt damit ohne großen Aufwand für die optimale Bereitstellung von technischen Inhalten – unabhängig vom verwendeten Gerät.
Weitere Information finden Sie auch auf folgenden Seiten:
– www.responsinator.com (Ist Ihre Seite responsive?)
Haben Sie weitere Fragen? Dann schreiben Sie uns einfach eine E-Mail an kontakt@squidds.de oder rufen Sie uns an unter 0911 -21 53 47 16.